flutter_annual_task
Flutter package for displaying grid view of daily task like Github-Contributions.
Usage
Make sure to check out example project.
Installation
Add to pubspec.yaml:
Then import it to your project:
And finally add AnnualTaskView widget in your project.
AnnualTaskItem
AnnualTaskItem
The value of proceeding affects the opacity on the each cell of daily task.
- For showing the color in visual, the minimum value of displaying is 80(max: 255).
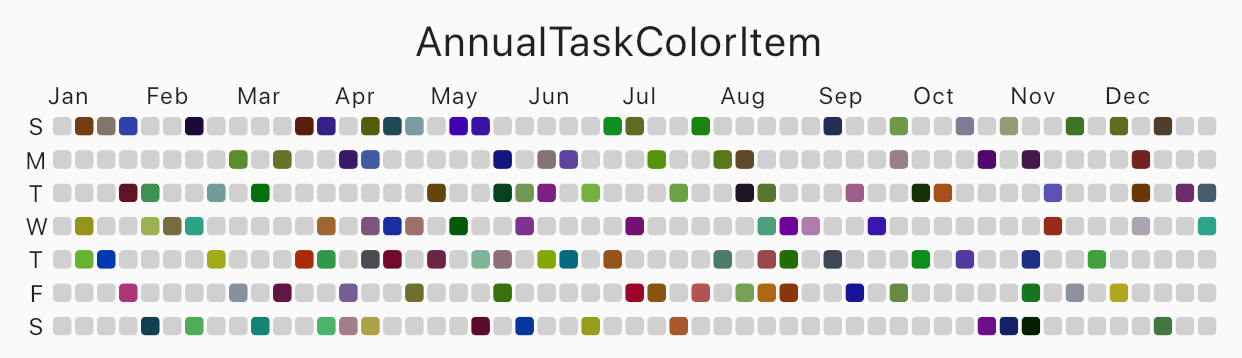
AnnualTaskColorItem
If you want to specify color for each daily task, you can use AnnualTaskColorItem.
You should generate list of AnnualTaskItem(List<AnnualTaskItem>) to use this package.
Below is an example for building list of AnnualTaskItem.
Examples
Cell Shape
Specify cellShape with AnnualTaskCellShape with AnnualTaskCellShape.ROUNDED_SQUARE(default), AnnualTaskCellShape.SQUARE or AnnualTaskCellShape.CIRCLE.
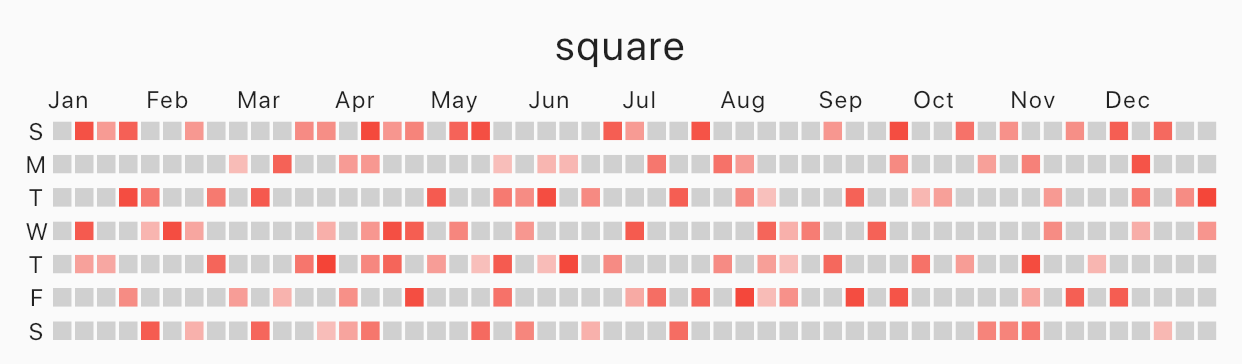
Square
 |
|---|
| square |
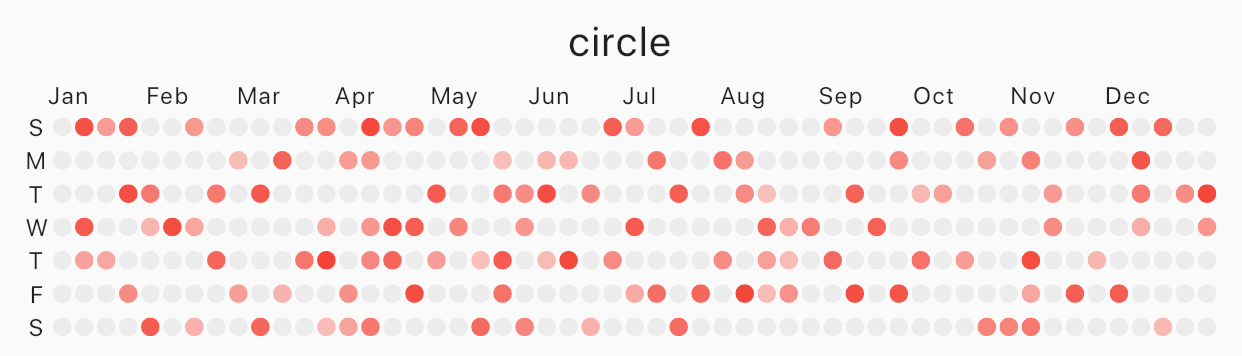
Circle
 |
|---|
| circle |
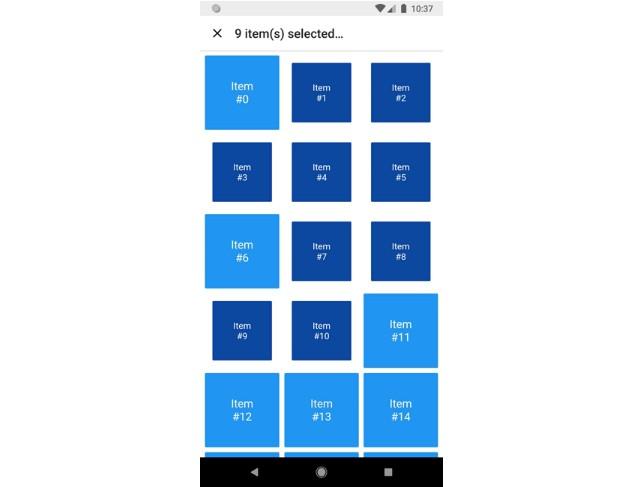
AnnualTaskColorItem
 |
|---|
| circle |
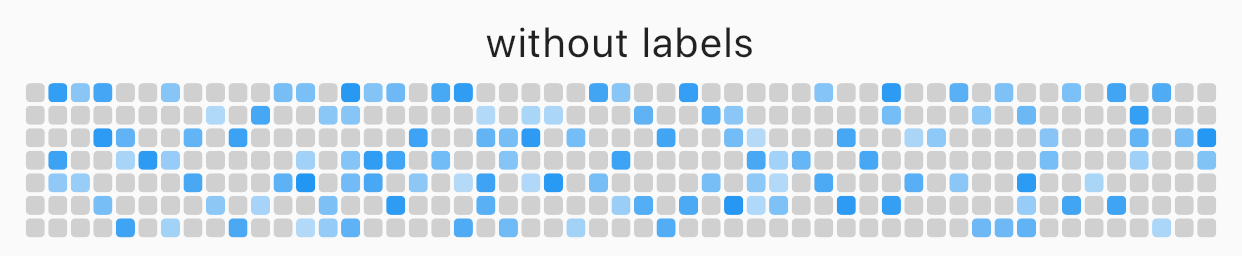
Labels
You can edit the labels of week or the labels of month.
 |
|---|
| without labels |
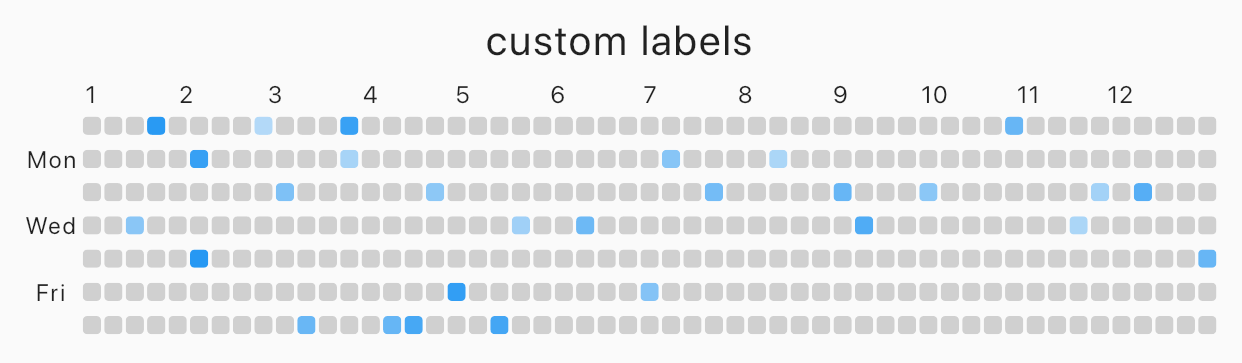
Custom label
 |
|---|
| custom labels |
The type of weekDayLabels and monthLabels is List<String>.
weekDayLabelsstarts from Sunday.- default value of `weekDayLabels' is ['S', 'M', 'T', 'W', 'T', 'F', 'S'].
- default value of
monthLabels' is['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']`. - You can also hide the label of each items with empty String(
''). But,weekDayLabelsshould be length of 7 and,monthLabelsshould be length of 12.
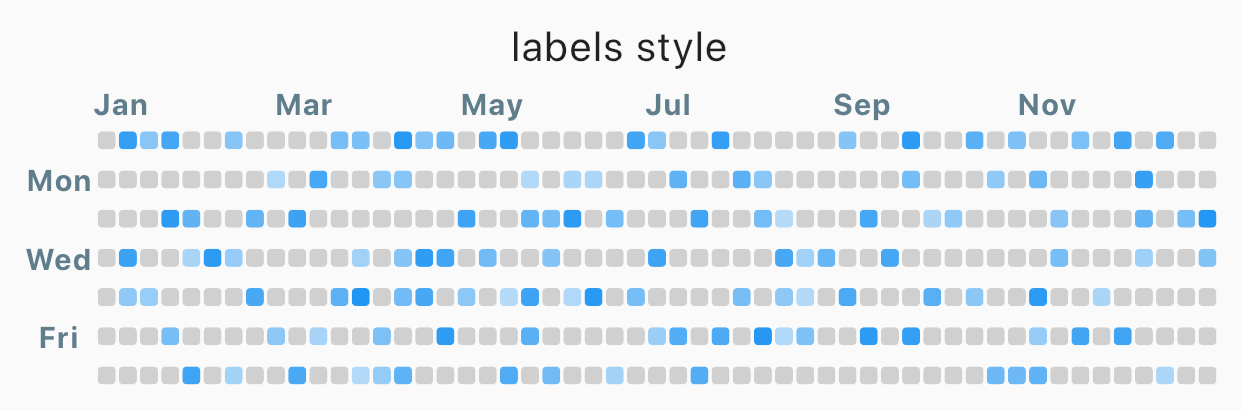
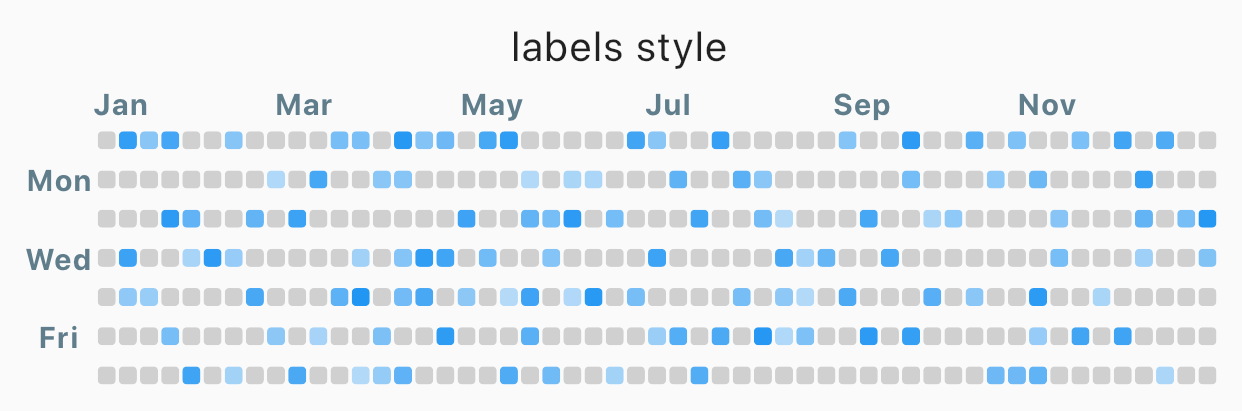
Styled label
 |
|---|
| Styled label |
Props
| props | type | desc |
|---|---|---|
| items |
| List of AnnualTaskItem |
| year |
| default : DateTime.now().year |
| activateColor |
| default : Theme.of(context).primaryColor |
| emptyColor |
| Color of cell with proceeding 0.0 or the day which items doesn't contain.default : Color(0xFFD0D0D0) |
| showWeekDayLabel |
| Show the labels of week, if true. default : true |
| cellShape |
| Shape of cell. One of AnnualTaskCellShape.ROUNDED_SQUARE, AnnualTaskCellShape.SQUARE or AnnualTaskCellShape.CIRCLE.default: AnnualTaskCellShape.ROUNDED_SQUARE |
| showMonthLabel |
| Show the labels of month, if true. default : true |
| monthLabels |
| Labels of month. default: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| weekDayLabels |
| Labels of week. default: ['S', 'M', 'T', 'W', 'T', 'F', 'S'] |
| labelStyle |
|
|