pin_code_text_field
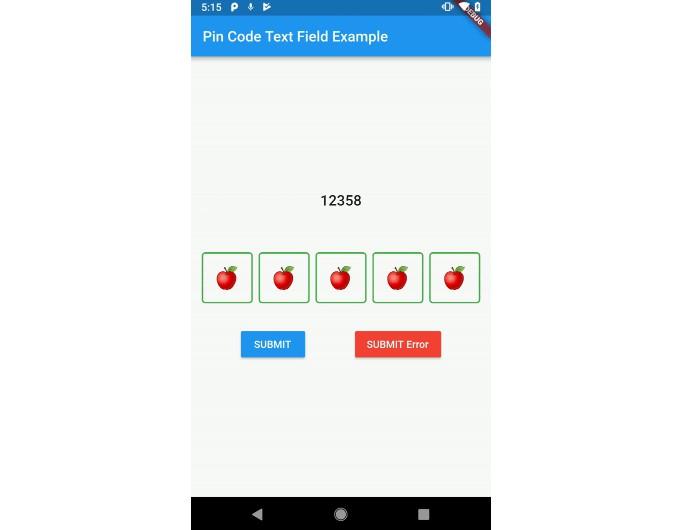
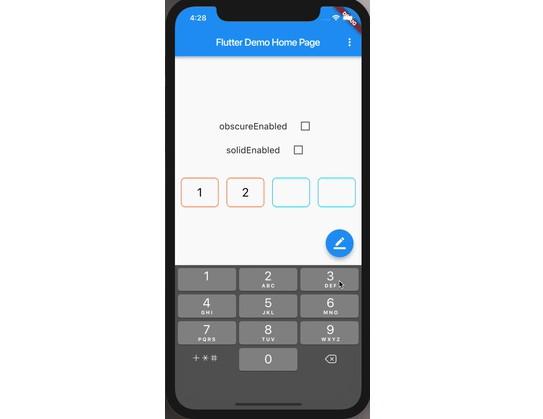
It's a Flutter widget for entering pin code. Suitable for use cases such as login and OTP.
Usage
Use this package as a library
- Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
pin_code_text_field: ^1.2.1
- Install it
You can install packages from the command line:
with Flutter:
$ flutter packages get
Alternatively, your editor might support flutter packages get. Check the docs for your editor to learn more.
- Import it
Now in your Dart code, you can use:
import 'package:pin_code_text_field/pin_code_text_field.dart';
API
| name | type | default | description |
|---|---|---|---|
| maxLength | int | 4 | The total length of pin number & the number of pin boxes. |
| hideCharacter | bool | false | Show or hide the pin code. |
| highlight | bool | false | highlight the focused pin box. |
| highlightColor | Color | Colors.black | Set color of the focused pin box. |
| pinBoxDecoration | BoxDecoration | ProvidedPinBoxDecoration._defaultPinBoxDecoration | Customization for the individual pin boxes. Check ProvidedPinBoxDecoration for possible options. |
| pinTextStyle | TextStyle | TextStyle for styling pin characters. | |
| maskCharacter | String | "\u25CF" | Special character to mask the pin code. Will only work if hideCharacter is set to true. |
| pinBoxHeight | double | 70.0 | Height of pin boxes. |
| pinBoxWidth | double | 70.0 | Width of pin boxes. |
| onDone | void Function(String) | Callback when the max length of pin code is reached. | |
| hasTextBorderColor | Color | Colors.black | Set color of pin box containing text. |
| pinTextAnimatedSwitcherTransition | Function(Widget child, Animation animation) | Animation of text appearing/disappearing, you can write your own or use a few presets: 1. PinCodeTextField.awesomeTransition 2. PinCodeTextField.defaultScalingTransition 3. PinCodeTextField.defaultRotateTransition | |
| pinTextAnimatedSwitcherDuration | Duration | const Duration() | Duration of pinTextAnimatedSwitcherTransition. Check ProvidedPinBoxTextAnimation for possible options. |
| errorBorderColor | Color | Colors.red | Highlight all textboxes to this color if hasError is set to true |
| onTextChange | Function(String) | callback that returns a text on input | |
| hasError | bool | false | set all border color to errorBorderColor |
| autofocus | bool | false | Autofocus on view entered |
| wrapAlignment | WrapAlignment | WrapAlignment.start | Alignment of the wrapped pin boxes |
| pinCodeTextFieldLayoutType | PinCodeTextFieldLayoutType | PinCodeTextFieldLayoutType.NORMAL | Auto adjust width with PinCodeTextFieldLayoutType.AUTO_ADJUST_WIDTH, wrap the pin box row with PinCodeTextFieldLayoutType.WRAP |
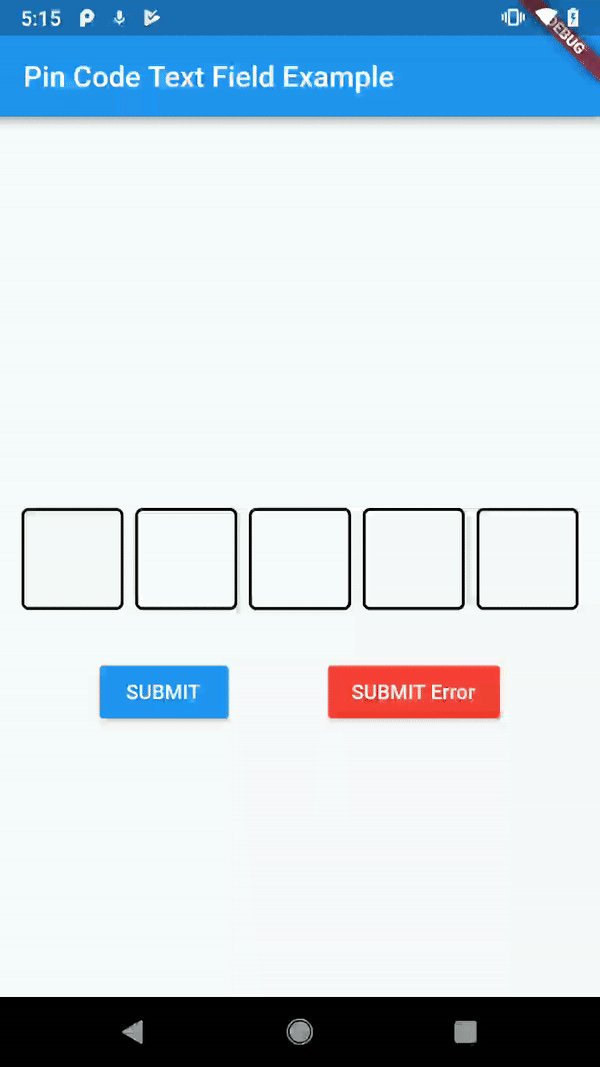
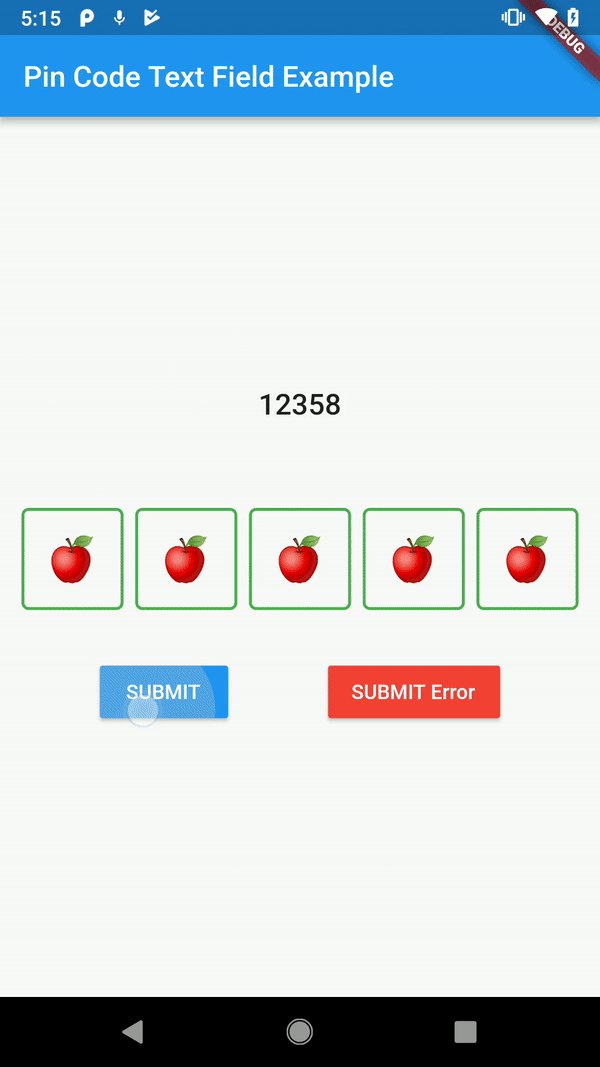
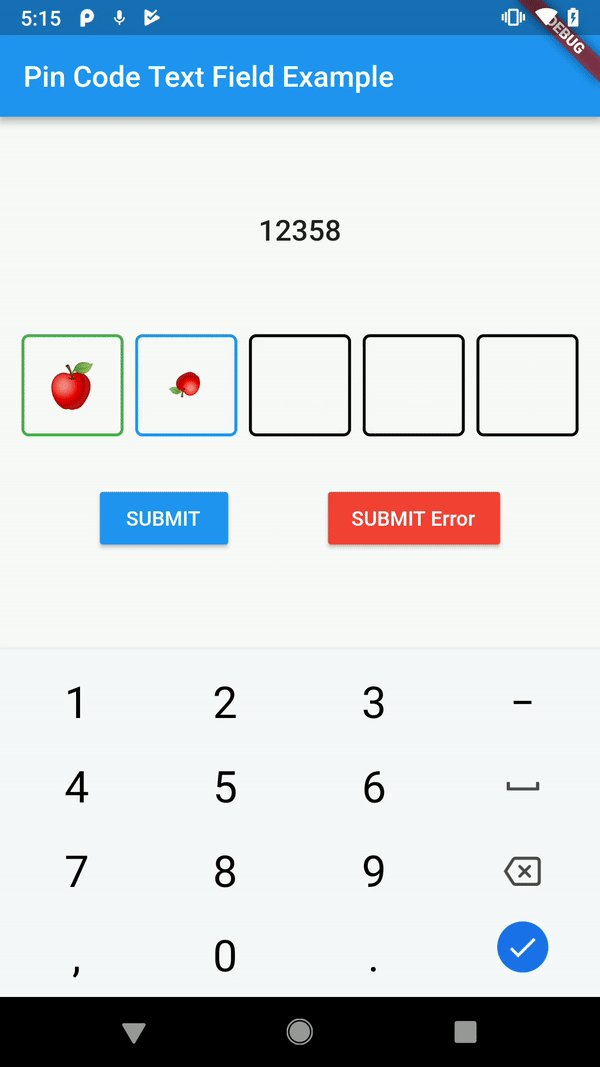
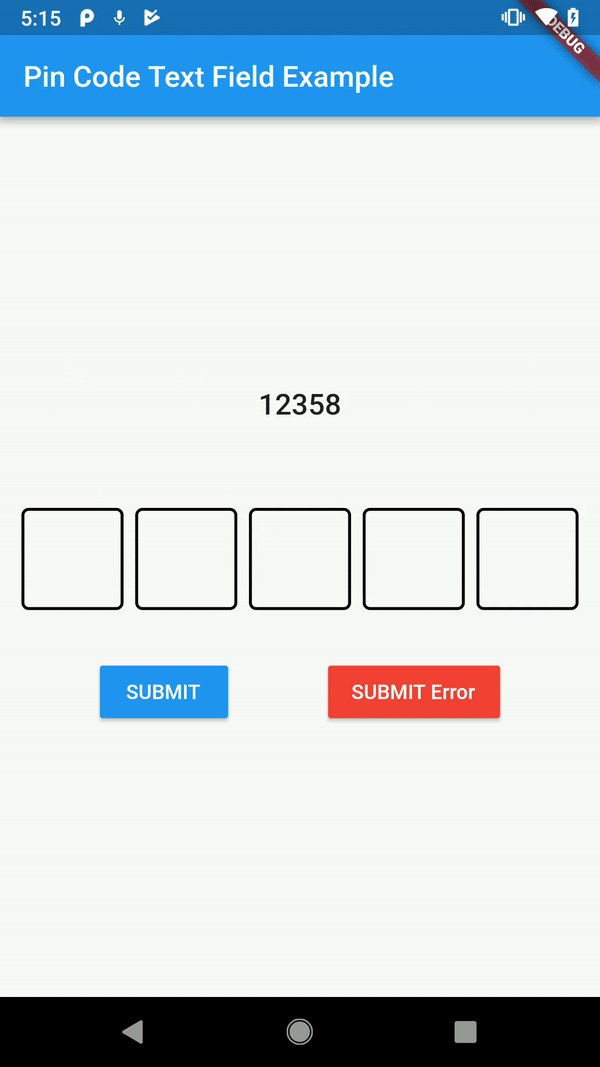
Example
Wishlist
Localization (L-R, R-L)- Highlight animation
- Pin Box animation